 As with most industries, web design and development has its own jargon.
As with most industries, web design and development has its own jargon.
Good web designers and developers, however, should automatically translate things into plain English for you.
This leads to more effective conversations about the project, empowers you as a website owner, and makes you a partner of your web team rather than just a client.
In this article, we'll decipher the gibberish and tell you what some commonly-used words and terms really mean.
You'll first see the “webish” word or term, then the English translation and explanation.
This is an old term from the newspaper industry and referred to the most important content that would be visible when the folded newspaper was face up. In the early days of the web, it referred to the content that was visible without having to scroll.
With today's modern websites showing up on screens of many sizes, from large desktop computers to small mobile phones, the location of the “fold” depends on the screen size. If your web team talks about something being above the fold, they really just mean the most prominent content on a web page.
 When the Americans with Disabilities Act (ADA) was passed in 1990, it required building owners to make some accommodations for people with certain disabilities. Although the law doesn't require similar accommodations on websites (with some exceptions), it's a smart idea to make your website accessible.
When the Americans with Disabilities Act (ADA) was passed in 1990, it required building owners to make some accommodations for people with certain disabilities. Although the law doesn't require similar accommodations on websites (with some exceptions), it's a smart idea to make your website accessible.
This means paying attention to things like color usage and contrast, putting “alt” tags on images so screen readers can describe them, making fonts large enough or able to be manually enlarged, and many other things. An accessible website can be used by people with vision problems, hearing issues, and dexterity challenges.
API stands for “application programming interface” and describes how two pieces of software can “talk” to each other and share data. In the context of a website, there might be an API between the content management system (see below) and a web form that collects information.
The bounce rate is the percentage of people that visit your website and then leave before taking any action or looking at any other page. As you might guess, lower bounce rates are desirable and higher bounce rates usually indicate a problem.
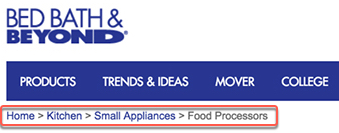
Breadcrumbs or a “breadcrumb trail” refers to a set of words that show the logical hierarchy and path the visitor took to get to the page he's on. It's kind of like a “you are here” indicator on a map.
 An example might look like “Home > About Us > Our History” or the path to “food processors” on the Bed Bath & Beyond website.
An example might look like “Home > About Us > Our History” or the path to “food processors” on the Bed Bath & Beyond website.
Pronounced like “cash,” this is a storage space for web content (text, images, etc.). A cache is used to hold non-changing content so it can be displayed faster the next time it's requested. There is a local cache in your web browser and some websites also use caches in CDNs (see below).
Content that can be fetched from a cache usually shows up faster in your web browser than content having to be retrieved from the web server.
A CDN is a service used by a website owner to store content geographically closer to website visitors and on servers (see below) that may be faster than the actual web server. For example, if you're in Philadelphia trying to access a website that's hosted in California, all that data has to travel thousands of miles to get to your browser.
With a CDN, there could be copies of the website in Denver, Chicago, Atlanta, and maybe even Philly. The CDN figures out which copy is closed to you and delivers the content from that location much faster. (CDN's can also help if the web server goes offline because they still have the content available.)
A CMS is a platform (set of software) that allows less-technical people to build, maintain, and update websites. WordPress is the most commonly used CMS but others include Squarespace, Wix, Joomla, Weebly, and GoDaddy's Website Builder.
 Cookies are small data files created by websites and stored by your web browser. They can be used for various reasons - some good and some sneaky.
Cookies are small data files created by websites and stored by your web browser. They can be used for various reasons - some good and some sneaky.
Good reasons are things like keeping track of usernames and passwords so it's easier to log into a website the next time, remembering items added to a shopping cart, or knowing which web pages you've already visited. Sneakier reasons are things like tracking your behavior on a website, knowing what other websites you've visited, and helping online advertisers target you with specific ads.
To be clear, NOT all cookies are dangerous. In fact, using the web without cookies would be a frustrating experience. But it is important to understand what types of cookies YOUR website uses, so ask your web developer.
A domain (or “web domain”) is the main part of a website's address or an email address. It's the “something.something” where the second “something” is the “top level domain” like .com, .org, .gov, .net, .ca (Canada), etc. The first “something” is often a company name like Amazon, Google, or Facebook.
Technically, the “www” and “https” in web addresses are not part of the domain. Sometimes a website will use one or more sub-domains, which just have something extra at the beginning like “shop.mystore.com” or “members.communitysite.org”.
Websites are dynamic, static (see below), or a combination of both. Dynamic website content is created when the visitor lands on a web page and is sometimes based on previous site behavior or other frequently-changing content.
Many Amazon.com pages, for example, are dynamic with sections created “on the fly” based on the visitor's actions and that of other Amazon website visitors.
Front-end web design and development refers to visual things visitors see like colors, fonts, images, layout, etc. Back-end development refers to how a website functions, and can include components like databases, APIs (see above), and embedded content like live calendars.
Get Web Smarter in Just 10 Minutes
Get our free web insider newsletter for actionable tips and advice to make the most of your website.
This is the main image, usually relatively large and near the top of a web page, that's intended to capture attention.
A website is made from a combination of files, images, databases, and other things. A host is just a computer server (see below) where all that stuff is stored and accessed by web browsers.
Compared to text, images take a lot more space in a computer file. A website with a lot of images can take longer to download and display in a web browser.
 So some websites use image compression to reduce the size of image files while not making noticeable differences in their appearance.
So some websites use image compression to reduce the size of image files while not making noticeable differences in their appearance.
IP stands for “Internet Protocol”. An IP address is a combination of 4 numbers from 0 to 255, with dots in between, such as 67.142.241.78 When a person enters something like Amazon.com into a web browser, it gets translated to the IP address of Amazon.com.
IP addresses are like the “real” address of a website while the domain (see above) is the “easier to remember” name. It's kind of how you might have “Mom” listed in your phone's favorites while her actual phone number is used to call her.
A landing page is a special type of website that generally has the goal of getting the visitor to do just one thing, like provide an email address, sign up for something, buy a product, call a phone number, etc. It's not a full-blown website with navigation and the ability to go to other pages.
![]() A pixel is the smallest visual element on a screen. Images, blocks of text, and full web pages are often measured in pixels. Just as carpenters measure things in inches and feet, web designers and developers measure things in pixels.
A pixel is the smallest visual element on a screen. Images, blocks of text, and full web pages are often measured in pixels. Just as carpenters measure things in inches and feet, web designers and developers measure things in pixels.
Plugins are pieces of software created to do certain things. They're often used to add functionality or visual elements to websites so web developers don't have to “reinvent the wheel” each time they build a site.
Until RWD came along about 15 years ago, web developers had to build (and maintain) two or three separate versions of a website so it would appear correctly on small, medium, and large sized screens.
 Responsive web design allows developers to build a single version of a website and have it automatically adjust to the screen size. The website will not look identical on all screen sizes but will adapt to present an acceptable appearance.
Responsive web design allows developers to build a single version of a website and have it automatically adjust to the screen size. The website will not look identical on all screen sizes but will adapt to present an acceptable appearance.
For example, on a large screen, a website might display three columns of text, while on a smaller screen that text might “reflow” to two columns or even a single column.
A web sitemap is a specially-formatted file that tells Google and other search engines about all the pages making up the site and how they relate to each other. It's important to keep your sitemap updated because it helps Google know where to list your pages in its search results.
Unlike a dynamic (see above) website, a static site contents text, images, and other elements that don't change often. An “about us” page, for example, might be static while a page showing the current weather would be dynamic.
These words are mostly interchangeable and refer to a set of design elements used by a website, most commonly in a Content Management System (see above). Rather than starting with the equivalent of a blank piece of paper, web designers will often begin a design project with a theme or template and then make whatever modifications are necessary.
 These are just fancy terms for computers that store and serve websites. A company might have a local server in the back room where its website lives.
These are just fancy terms for computers that store and serve websites. A company might have a local server in the back room where its website lives.
And many websites live on servers “in the cloud” which just means data centers somewhere else (not actually up in the sky!).
Now that you understand web development jargon, you can hopefully have more effective conversations with your web team.
If they ever use a word or phrase you don't understand, please ask them to explain it. They shouldn't be offended or expect you to know all of their jargon.
Are there any web terms (not explained above) that you are curious about? Get in touch and we'll happily translate for you!